Développement d’applications mobiles et Web
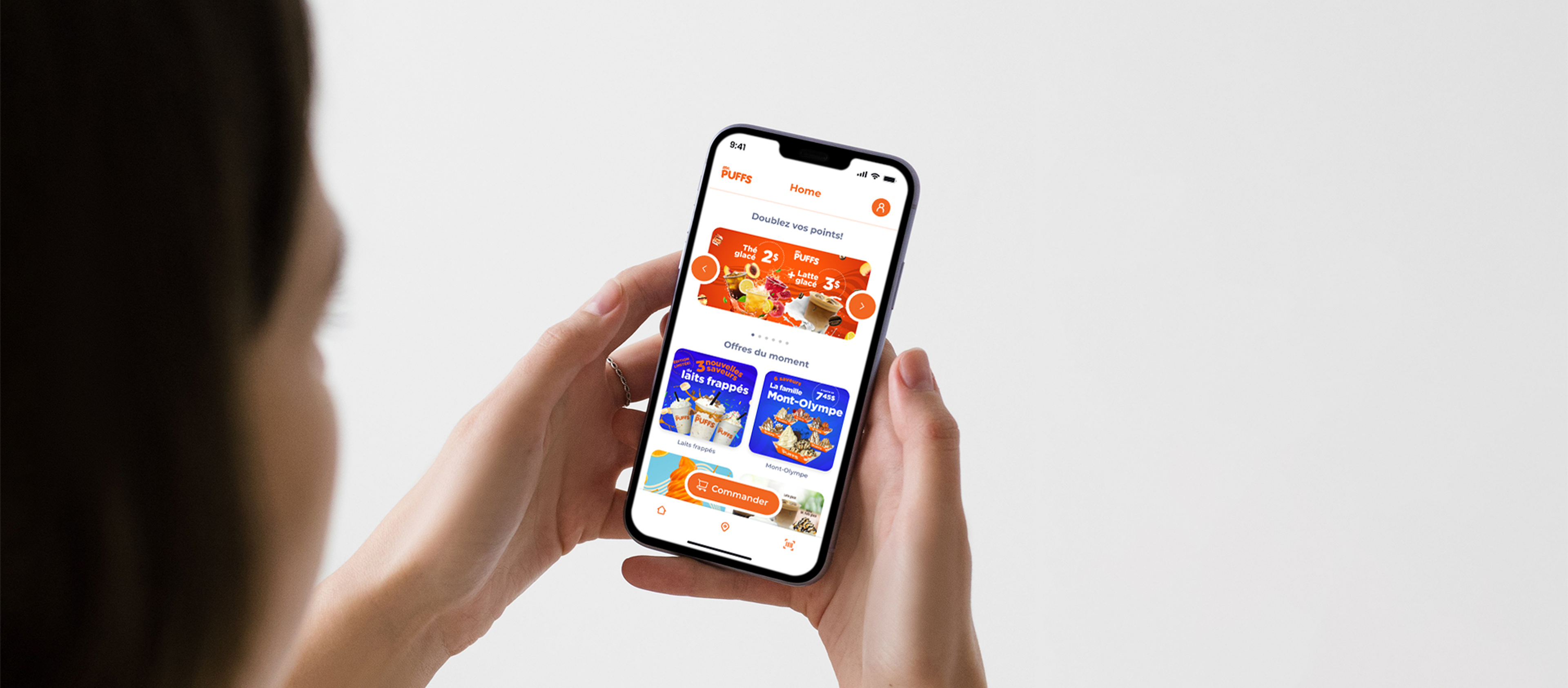
On bâtit des apps qui créent une meilleure expérience pour vos utilisateurs, ce qui se traduit en une meilleure adoption de votre solution.
Ce n’est pas juste une app. C’est une solution d’affaires.
Chez Nexapp, on livre tôt, on livre souvent. Et ce n’est que le début. Vous voyez les résultats rapidement... Et vos utilisateurs aussi!
On conçoit nos applications pour évoluer au même rythme que vos besoins. Chaque itération est une occasion de valider avec les utilisateurs, d’ajuster, d’améliorer. Le résultat? Des utilisateurs plus satisfaits, une meilleure adoption de votre produit, un avantage concurrentiel pour votre entreprise et moins de coûts reliés au service client.
Des expériences utilisateur qui livrent des résultats
Pourquoi travailler avec Nexapp
400+ projets logiciels
livrés avec des résultats concrets
Écosystème d'expertise logicielles complètes
stratégie, design UX/UI, développement et plus encore
Une réputation fondée sur le respect
Des expériences numériques intuitives
pour une meilleure adoption de votre produit
Des décisions UX/UI
prisent par des spécialistes chevronnés
Processus de design pensé pour optimiser
le temps de collaboration avec les utilisateurs et les développeurs
Le design intégré dans chaque phase du projet
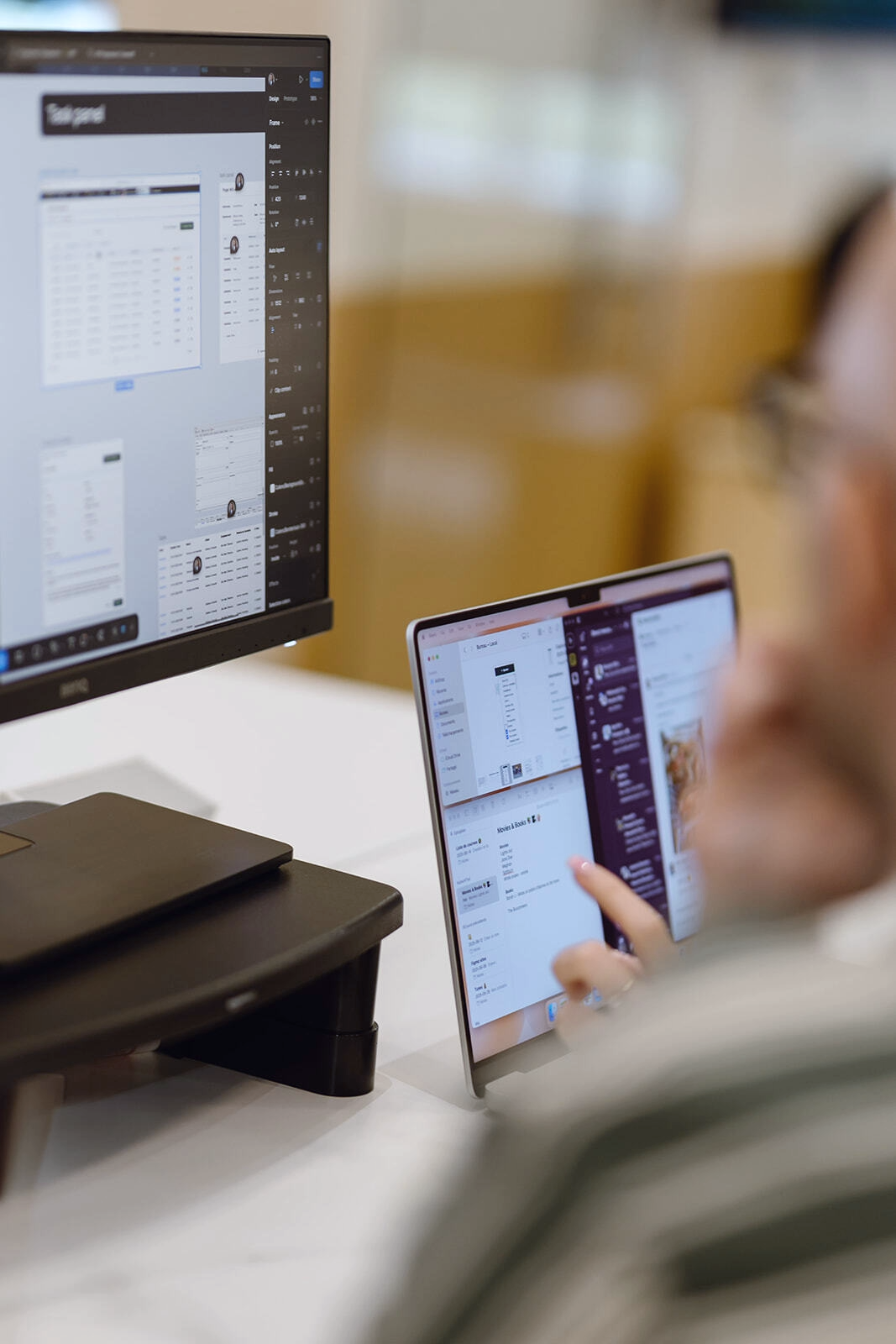
Chez Nexapp, le design n’est pas qu’une étape du processus : il fait partie intégrante de l’expertise logicielle, avec des designers qui travaillent main dans la main avec les équipes de développement.
On est convaincus qu’impliquer les utilisateurs, valider avant de coder, tester tôt et souvent, et améliorer en continu nous permet de construire des produits qui maximisent l’adoption… et qui rapportent.

Pour nous, travailler avec des partenaires fiables est d’une importance primordiale.
Comme entrepreneur, je n’ai pas le luxe de pouvoir m’impliquer dans chacun des dossiers et de savoir qu’un partenaire comme Nexapp prend en main des portions de nos projets est très sécurisant. Je recommande chaudement Nexapp à d’autres entreprises de technologie comme la nôtre.

La croissance d’une start-up n’est pas linéaire.
Un partenaire comme Nexapp permet l’accès à une vélocité sur demande en plus d’avoir accès aux meilleures pratiques.

Un historique de succès dans des contextes variés
Ce qu’on apporte à vos projets
Alignement stratégique
Pratiques de développement à la fine pointe
Mise en marché accélérée
Expériences centrées sur les utilisateurs
Pour bâtir une app qui génère de la valeur dès le jour 1...
C’est par ici.


-1.png)

.png)